Q: How do I add images to my portal web pages without making them a searchable Asset?
Answer:
For images to use in a Portal page, or in say digital guidelines, you can upload any images you need to the Static Files area in the CMS module in Admin.
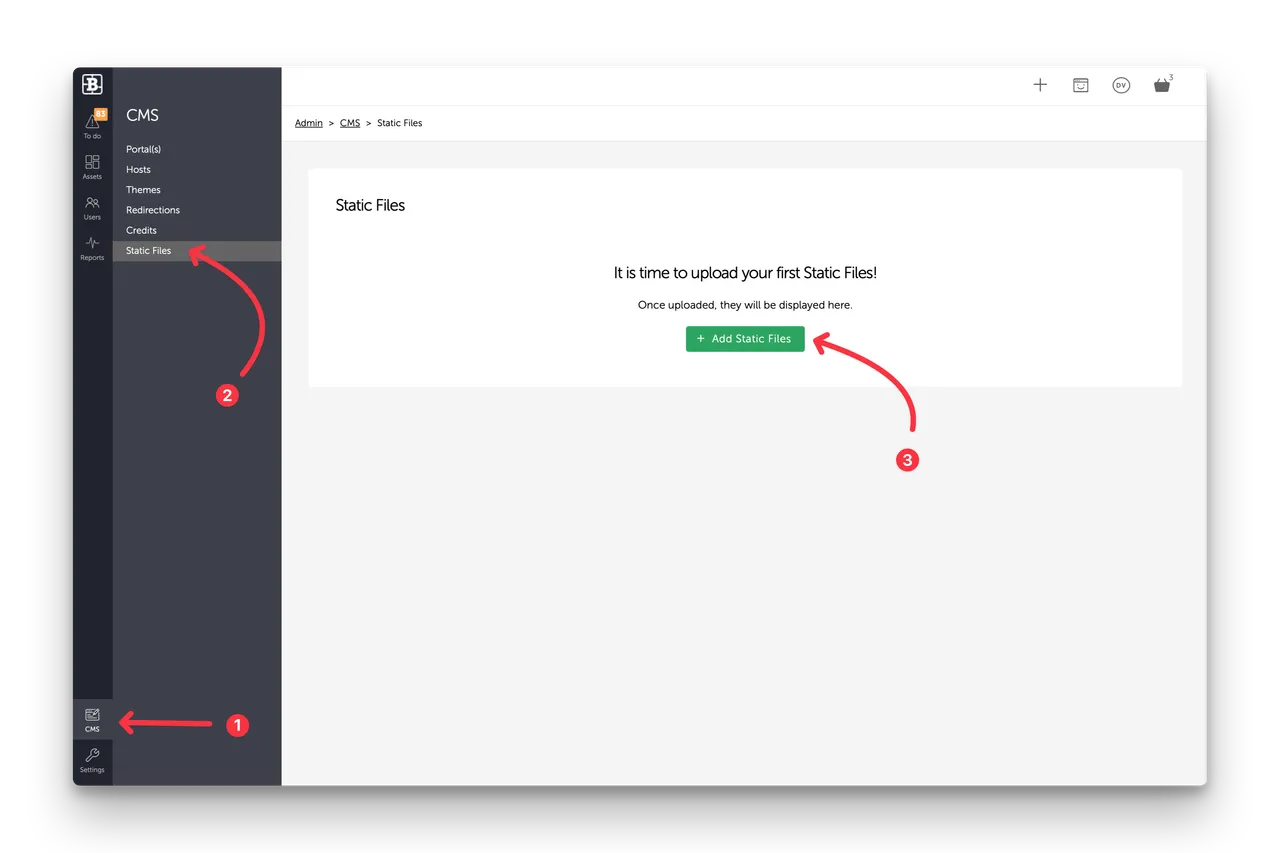
In Admin, navigate to: (1) CMS > (2) Static Files > (3) then click the “+ Add Static Files” button to upload a file.

- Files must have URL safe filenames with no space between words. e.g. word-word-word.ext
- Files must be standard web formats e.g. jpg, png, gif, pdf, mp4, svg etc
Once uploaded Brandkit will generate a CDN URL that you can use in the CMS, by copying the CDN URL that is generated in static files and insert into your HTML using standard HTML code or can be used in your CSS Theme (e.g. as background images).
Cloudfront CDN
Static Files use the Cloudfront CDN service from AWS. This means embedded static files will load fast from AWS Cloudfront data-center caches located near you.
Please note
- A static File once uploaded cannot be edited but you can delete it and upload a new file.
- You cannot upload the same file with the same file name twice. You will need to delete the previous file first.
- Also note that every file you upload will have a unique CDN URL, even if your original file name is the same. Therefore you will need to update your HTML code with the new CDN URL.
- You can only upload one static file at a time.
Q: How do I add images to my portal web pages without making them a searchable Asset?
For images to use in a Portal page, or in say digital guidelines, you can upload any images you need to the Static Files area in the CMS module in Admin.