SPOT C - Process Black C
CMYK U – 0.0.0.100
CMYK C - 0.0.0.100
RGB – 0.0.0
CSS/HEX – #000000
(primary color)

See more Brand Guidelines here.
Brand name: Brandkit™
Taglines: “Home for your brand”, “A beautiful home for your brand”
Domains: brandkit.com, brandkitapp.com, brandkit.io, brandkit.co.nz, brandkit.com.au, brandkit.co.uk, brandkit.app
Our Mission: Make the world better, by helping every brand be an Authentic Brand.
Our Vision: Every brand has an easy to access library of authentic brand content and knowledge to aid their story telling.
Our Core Values: Brands matter, People matter, Honesty, Authenticity, Trustworthiness, Simplicity/Less is more, Aesthetics matter, Respect the special uniqueness of each brand/customer, Be smart, Zag/Challenge the status quo, Value our own expertise
See more Brand Guidelines here.
Brandkit champions meaningful and honest communication, advocating for brands as essential guides in a world overflowing with information, with a focus on integrity and the power of storytelling to build trust and reputation.
We advocate for purposeful, honest communication and position brands as crucial in navigating today’s abundance of information.
Brandkit’s voice is thoughtful, advocating for quality and authenticity over quantity, and it underscores the significance of brands in establishing trust and reputation.
The tone is optimistic, affirming the positive role of brands and brand managers in creating meaningful, non-intrusive content.
See more Brand Guidelines here.
The Brandkit® logo consists of the the ‘B’ Icon and the ‘Brandkit’ wordmark.
The ‘B’ icon places the letter ‘B’ (for Brand) inside a rounded square frame - intended to look like a molded “plastic model kit“. This represents the concept of Brand Assets or ‘content’ being parts or components of a wider brand system, used to create a Brand Identity and wider Brand Story. The Brandkit wordmark is derived from the Museo Slab typeface. It can be produced in black or white only, depending on background colour (aim for best contrast).
The icon can be used on its own e.g. Twitter profile icon, but is normally used in conjunction with the wordmark, in one of the Logo Lockups seen below.

The wordmark is the brand name, ‘Brandkit’, with a registered trademark symbol, available as a vector and image file. It is always one word with the ‘“k” always in lower case.

Arranges elements ‘B’ icon to the left, and wordmark to the right horizontally, with explicit spacing. For use in spaces with restricted height.

Arranges elements ‘B’ icon above, and wordmark below vertically with explicit spacing. For use in spaces with restricted width.

You can find a download logo artwork here.
See more Brand Guidelines here.
Brand has two alternative bylines, or straplines or tag lines.
These are:
Use as needed - but there you can also modify if needed to suit the situation. e.g. “Home for your photos”, “Home for your brand content”
See more Brand Guidelines here.
A minimum clear-space (or isolation) is required at all times.
For the B icon on its own, a circle of 125% of a circle that intersects all 4 corners of the icon (as shown below).

For the Wordmark on it’s own, a circle of 125% of a circle that intersects all 4 corners of the wordmark including the R or TM symbol sets the left and right space, while the vertical space is set to match the height of the wordmark (as shown below).

For the Horizontal Lockup, draw a circle that intersects all 4 corners of the B icon and expand 125% - then copy that circle two more times and arrange horizontally so that the second circle intersects with the inside of the first circle, and the third circle intersects with the inside circle of the second circle. The word mark (including R or TM symbols is then arranged to fit inside these two circles. Draw a rectangle around the 3 circles to find the clear-space or isolation area (as shown below)

To make this easier to deal with, note that some assets for download have the correct clear-space built into the artwork or image canvas.
See more Brand Guidelines here.
The general principle with use of colour at Brandkit, in particular in the Brandkit® application and default portal design, is as little colour as possible.
Why? Because Brandkit's job is to house the brand assets and colours of our customers. We want our customer's content do be the dominant thing on the page. Therefore our branding, our use of colour must be subtle and unobtrusive.
So we use black and shades of black predominantly. We use Yellow and Purple for highlights and light shades of black, purple and yellow as backgrounds to provide separation between ideas for an easier reading experience.
However, for marketing and advertising Brandkit software or services in 3rd party channels, such as social media, we adopt a brighter, more colourful approach and use the secondary Purple and Yellow more. For example we apply a Purple or Yellow filter over photography to given them a distinct look.
See more Brand Guidelines here.
Brandkit is always written as one word, with an uppercase ‘B’, and a lower case ‘k’. It should never be written as two words or with an upper case ‘k’.
Museo Slab is the typeface that the Brandkit wordmark is based on, and it is also used for heading and titles. Museo Slab is from the Exljbris Font Foundry and can also be found and available at Adobe Fonts.
Starting in 2023, to celebrate the launch of Brandkit 2, we have selected Inter for body copy.
Inter is a variable font family created by renowned Swedish designer Rasmus Andersson. The font was crafted specifically for computer screens to enhance the legibility of small text sizes. It was first released on August 20, 2017, and was initially known as Interface. It is also regarded as a “neutral” typeface, and a good match for our desire for the Brandkit® brand to be a neutral low key backdrop for each of our customers’ brand and content.
Inter is available from both Google Fonts, and Adobe Fonts.
So to recap:

See more Brand Guidelines here.
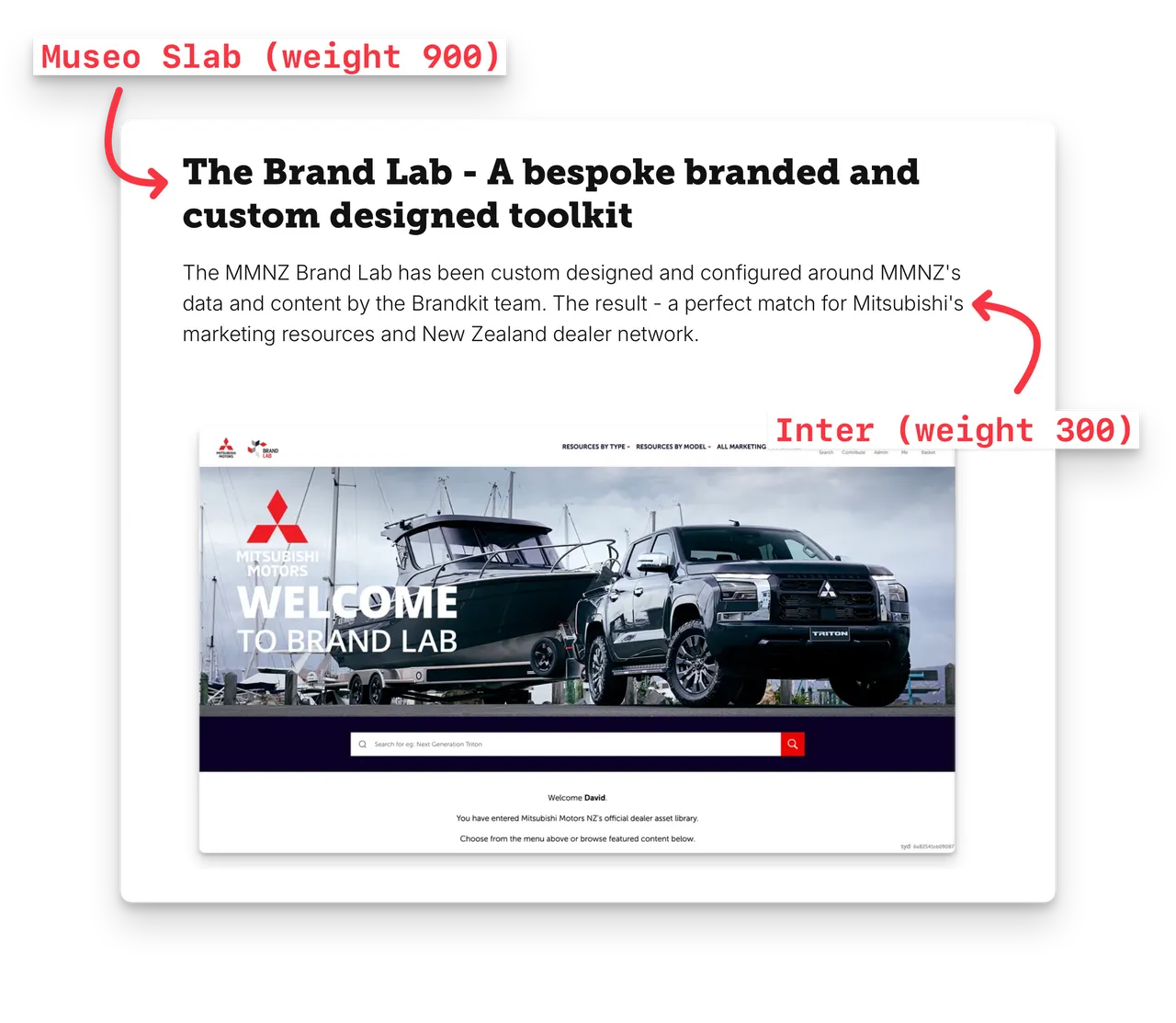
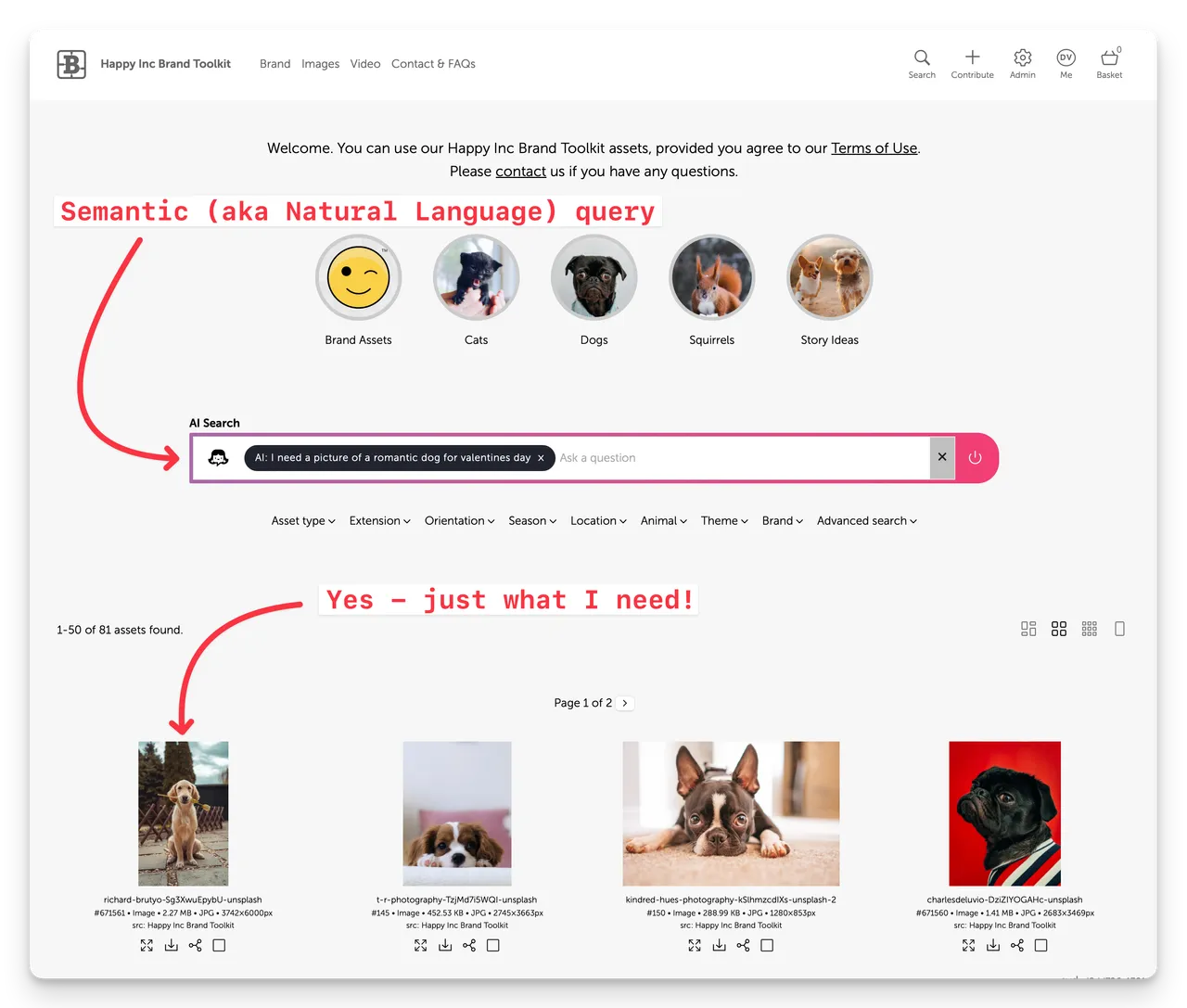
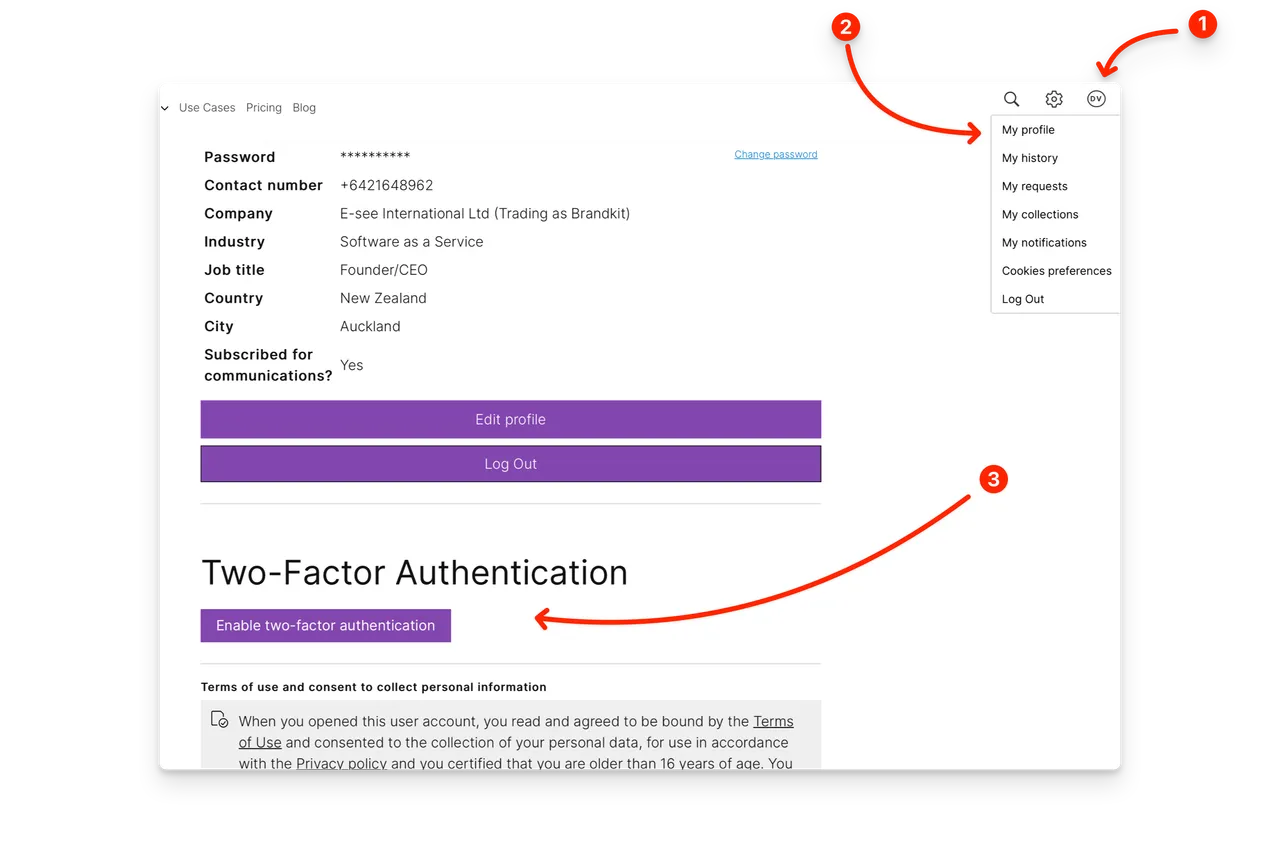
As a software product/service screenshots are one of the primary visuals we use to market and promote Brandkit.
We’ve developed a standard style of screenshots with text and arrow overlays that we create with Cleanshot screen capture software.
We have a standard set of presets in Cleanshot. Contact us if you need these.
We overlay call-out copy with arrows directly over the image in Cleanshot on in the margins.

We might call out specific details - sometimes with overlays and sometimes without.

We often use numbered call outs. Generally we don’t use this style for marketing pages or important features.

See more Brand Guidelines here.
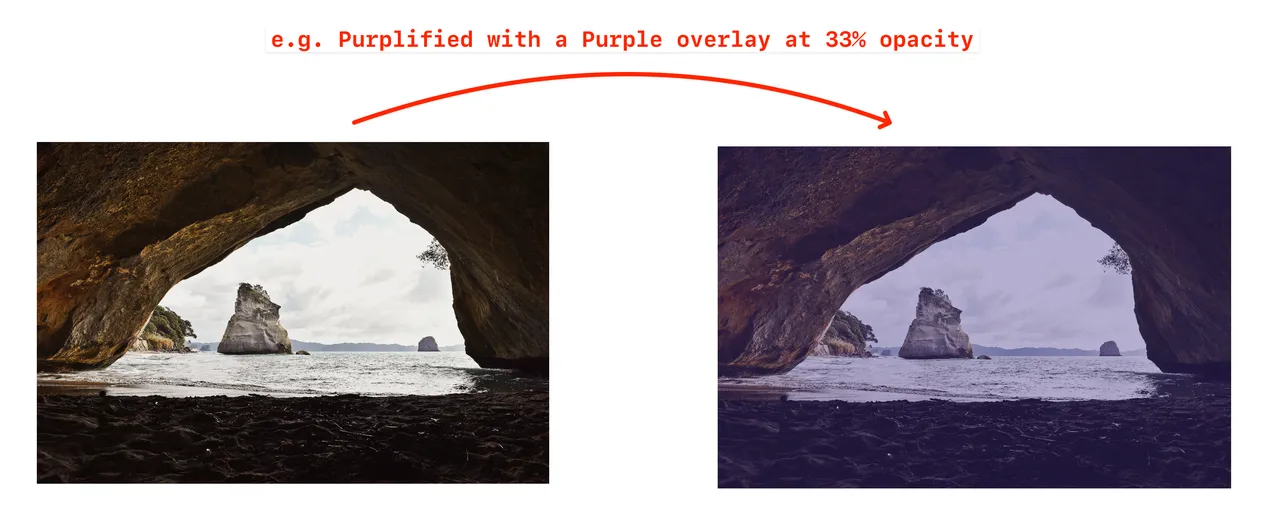
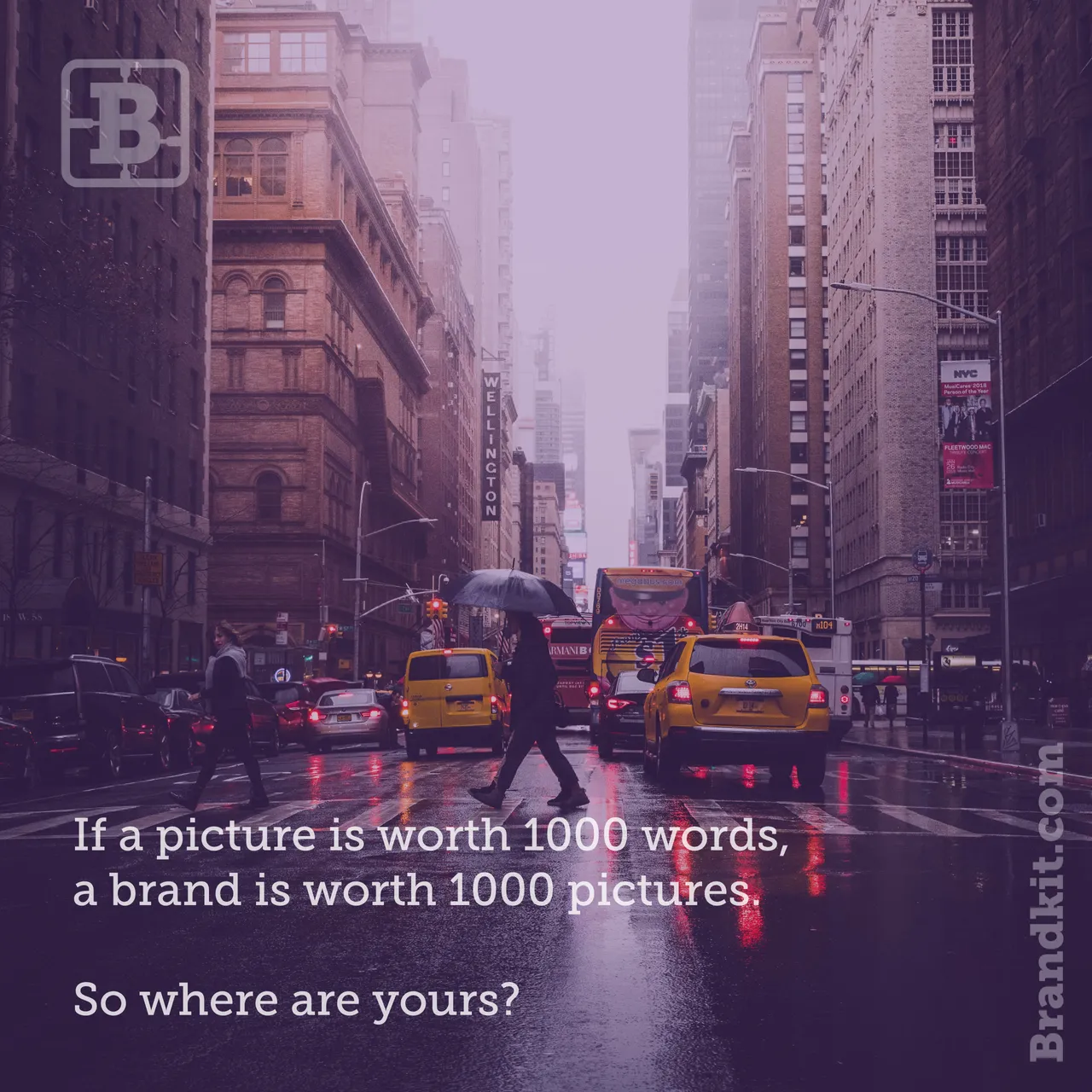
Generally we don’t edit or manipulate photography because we want to portray something authentically and honestly.
However when we create social media images or an Ad, where a logo or text is overlaid we typically want a darker image (for white text) with a “Brandkit” aesthetic using Brandkit purple (#8246af) or for black text using Brandkit Yellow (#ffd100).

We achieve this by applying a coloured overlay with opacity set between 10% to 33% adjusted by eye to give a subtle yet distinguishable purple or yellow hue/tone to images. It should make the logo or text overlay more legible by providing a bit more contrast.
Adjust as needed for each situation.


See more Brand Guidelines here.
The Brandkit trademark is registered in USA, Canada, United Kingdom, Europe, Australia and New Zealand. Use the registered symbol (®) whenever displaying the Logo Lockup (Icon plus Workmark) in these markets.

Use the trademark symbol (™) when displaying either the B Icon or wordmark on its own (not the lockup), or in copy, or when using the Logo Lockup in markets other than USA, Canada, UK, EU, Australia and New Zealand.
All content must be original or properly licensed.
See more Brand Guidelines here.
Please contact us if you have any questions.
Your story matters. Help your collaborators find your content, tell your story with confidence, and build a stronger brand. All for a reasonable and fair price. See pricing here.
~
And/Or you can subscribe to our updates below.
Register/Login to Subscribe^ Statistics above last updated 3 May 2025
Independent Reviews via Gartner Group