Collapsible/Accordion section code snippet
Use this HTML code to add a collapsible article using the web standard Details element to a CMS page.
A common use for this code snippet is to create digital brand guidelines or FAQs, but you can use it to break up any long text or pages into smaller chunks that can make digesting long form content more comfortable for users.
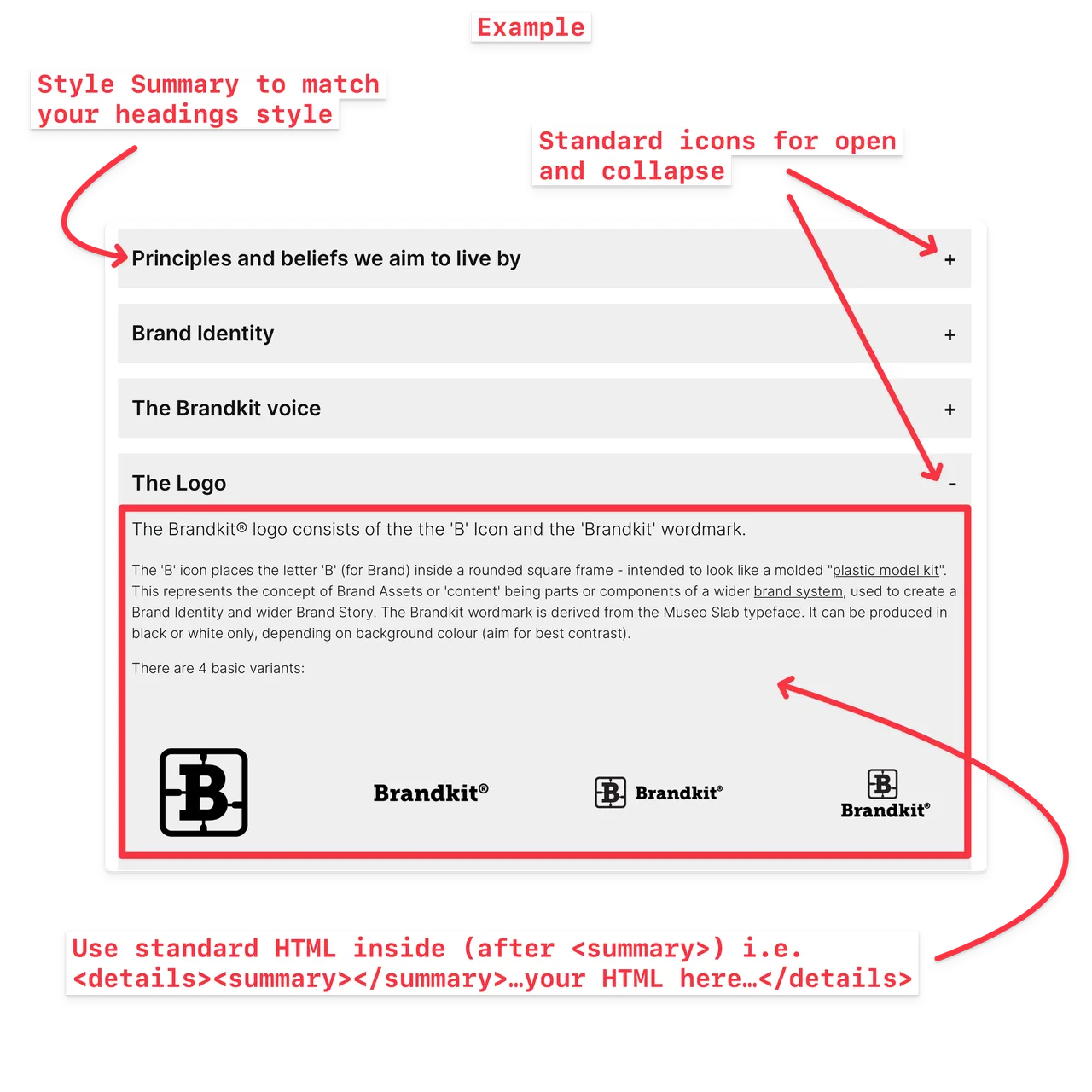
Here’s an example:

It is intended for use inside an HTML section, in a custom page built in the Brandkit CMS.
The code utilises the web standard details and summary elements. In addition we have added system wide CSS and standard icons (+ and -) as open and collapse buttons. So it’s ready to use out of the box.
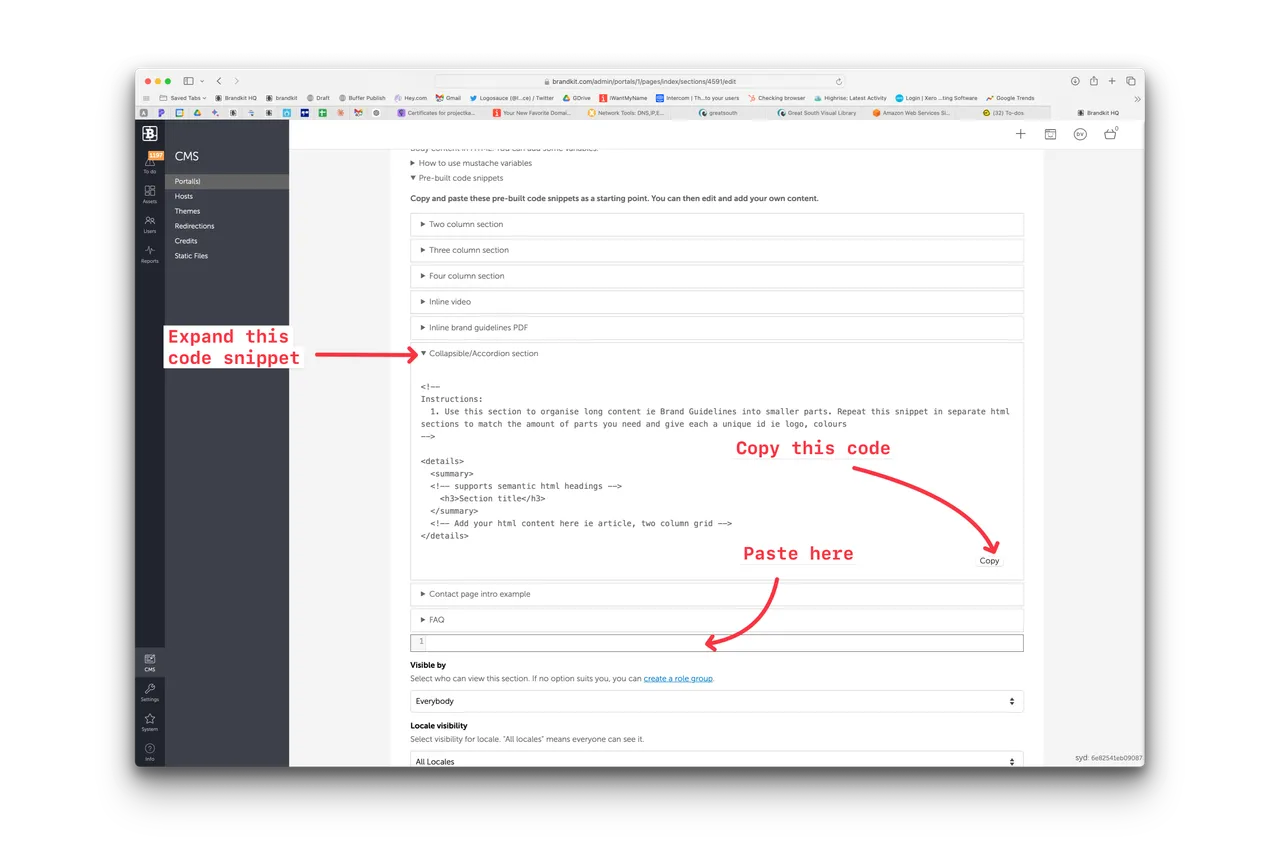
You can access the code in the CMS editor.
- Create a new HTML section in a page in the Brandkit CMS.
- For the Body input, expand the Pre-built Code Snippets (using the arrow just above the Body input box).
- Scroll down and expand the Collapsible/Accordion section.
- Copy and Paste the code into the body - then edit as required.
- Save the section.
- Repeat this snippet in separate html section or even in the same HTML section as needed.
- Adjust styling in your portal’s Theme (or in the page specific CSS if you want that style to appear only in the current page).

Code Snippet
<details>
<summary>
Add your title here...
</summary>
Add your copy here...
</details>Remember to set your style for Details and Summary (aka Title) in your CSS Theme.
Happy coding :)
Collapsible Accordion Section Code Snippet
A screenshot of an example digital brand guidelines created using the copy and paste-able collapsible/accordion section code snippet available in the Brandkit CMS.