How to: A/B Testing in Brandkit

(Original photo by Jason Dent)
You can now A/B test custom pages in Brandkit with page settings in the CMS.
Why A/B test in Brandkit?
A/B testing landing pages helps identify which design, messaging, or layout maximizes conversions (e.g asset views and downloads) by comparing user behavior between variations. This ensures data-driven improvements that boost effectiveness and ROI.
With A/B testing we test a hypothesis (make a change to “something” on a page and get better results or not).
How to setup an A/B test in Brandkit
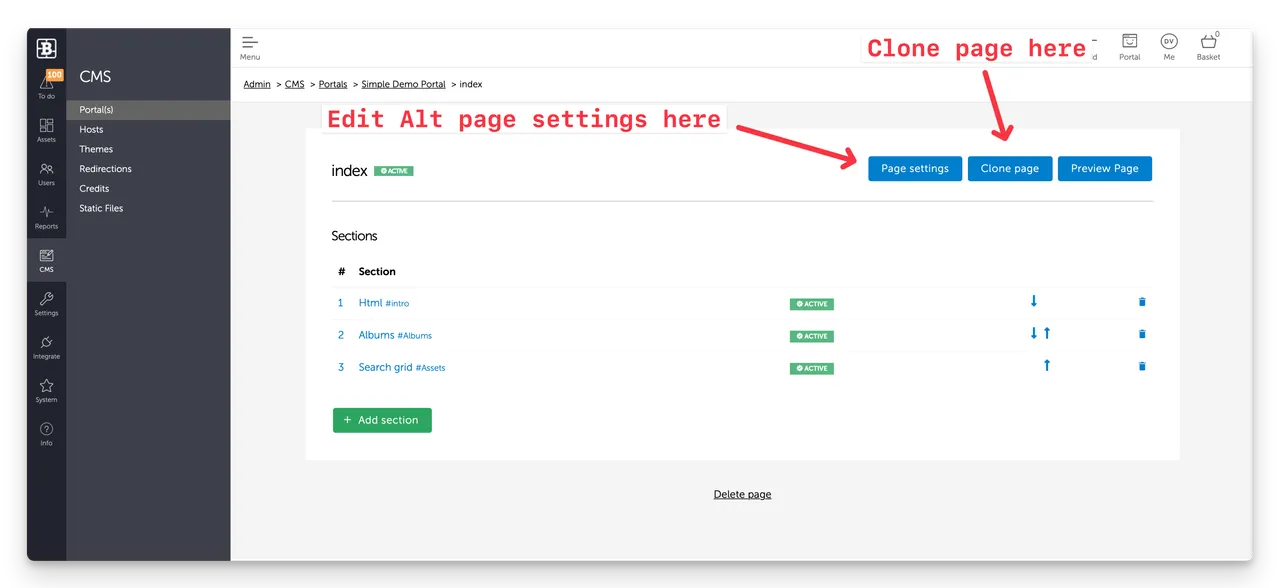
Each page in the CMS now has an option to choose an Alternative Page.
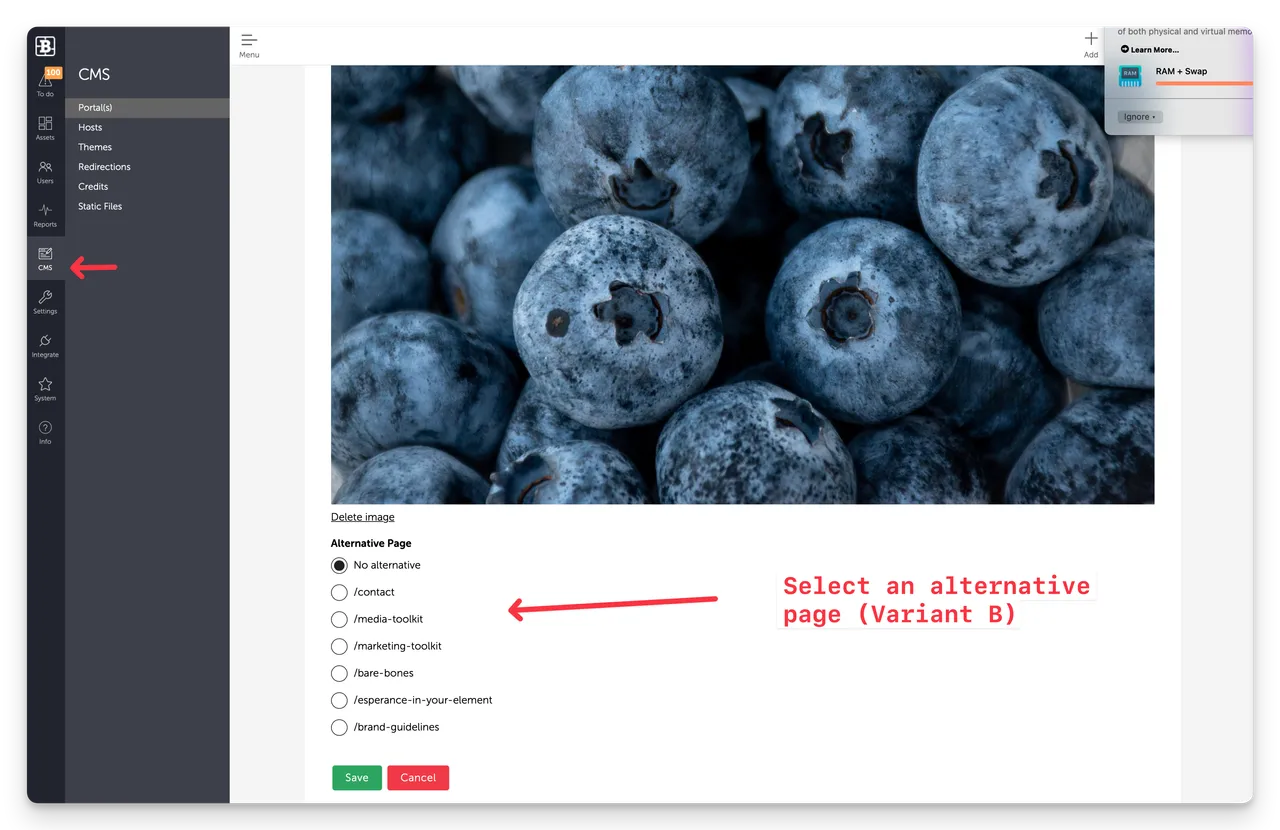
For any page you can choose an alternate page - or variant B page. Brandkit will then split traffic/visitors evenly 50/50 between the original (variant A) and the alternate page (variant B).
A cookie will be set for the user the first time they visit the page and set an ab_test_variant cookie with a value of A or B, ensuring that the user continues to see the variant they were originally assigned.
Steps
- Create an alternate page (variant B) for a selected page. You can utilize the Clone a page feature in the CMS to copy a page to a new page. We recommend a similar page name (e.g. pricing-alt, pricing-2, pricing-b, etc).Then edit the cloned page and make a small change.

- On the original page (variant A) in the CMS scroll to the bottom of the page settings and select your new alternate page (variant B).

That’s it traffic to the original page will now be split 50/50 between the two variants.
How to measure performance of variations
Brandkit has built in Plausible web analytics (in Pro and Advanced Edition accounts). We use these web analytics to review the performance of each variant. If you don’t have Plausible we analytics in your account you can setup an Google Analytics or similar in your account and track in Google.
Web Analytics is available in the Reporting module in Brandkit.
Ending the A/B Test
At the end of your test go back to the original page (Variant A) and edit the page settings (in the CMS).
On the original page (Variant A) in the CMS scroll to the bottom of the page settings and change the Alternative page settings to: No alternative.
Everything will go back to normal.
You can now disable or delete the Variant B page if you wish to or just disable it.
The variant cookie will still exist in the users Cookies for your site, but it will be ignored UNTIL and new Variant B is selected for that page in the future - then the existing cookies will be applied again to the new page for any user that visited the previous B variant?
Happy experimenting :)
How to: A/B Testing in Brandkit
You can now A/B test custom pages in Brandkit with page settings in the CMS. In this article we show you how.