How to craft a great Favicon/Brand Icon for your brand
Favicons are used as browser icons and in other locations like mobile phone home screens and social media accounts. They are a compact visual representation of your brand. This post covers how you can craft a great Favicon (or brand icon), including things like standard sizes, file formats and design principles you should consider.
What is a Favicon?
A favicon, short for “favorite icon,” is a small image displayed next to the webpage’s title in the browser tab, bookmark lists, and several other places. It serves as a branding element for websites, helping users easily identify and navigate between tabs or bookmarks.
Favicons have been around a long time and were traditionally formatted as .ico files, but modern web browsers support PNG, GIF, and other image formats.
Plus Favicons (aka Brand Icons) are now used in several places now including social media accounts, mobile phone home screens, and ofrte use in application integrations.

So think of a Favicon as your simplied (and square) version of your brand icon or logo.
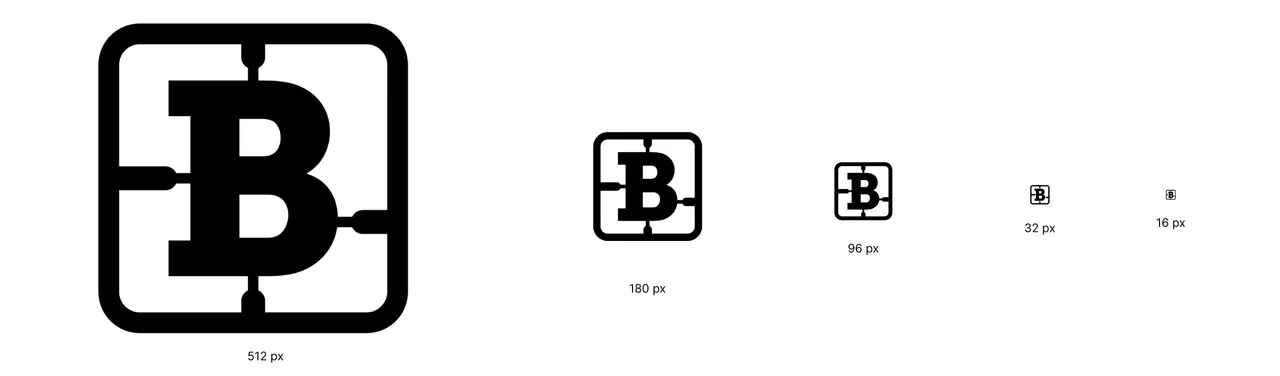
Here’s our Brandkit Favicon in all it’s glory:

(Shown at relative scale but not actual size)
Note for this article when we consider Favicon a term to describe a Brand Icon used across multiple location online rather than just the traditional .ico file used in browser tabs. In our opinion a great icon should be designed to be legible and work everywhere.
Why are favicons important?
As the first point of contact for your audience, it’s crucial to ensure that this diminutive icon captures the essence of your brand with precision and style.
One of the main goals of a brand is to gain trust and loyalty. The more a customer see your brand visually, the more your brand will be imprinted in their minds eye, and the more they will begin recognizing and expecting to see you.
Every online website, channel, placement of your brand should include a favicon.
Here are additional reasons why favicons are an important piece of real estate for your brand:
- Favicons strengthen and reinforce brand identity
- Favicons improve recognition and trust and therefore the user experience
- Favicons suggest credibility
- Favicons express professionalism (because you have made the effort to round out you brand identity)
Favicons are everywhere
- Browser tabs
- Browser history
- Search bar
- Toolbar apps
- Browser history dropdown
- Search bar recommendations
- Bookmarks dropdown menu
- Mobile phone home screens
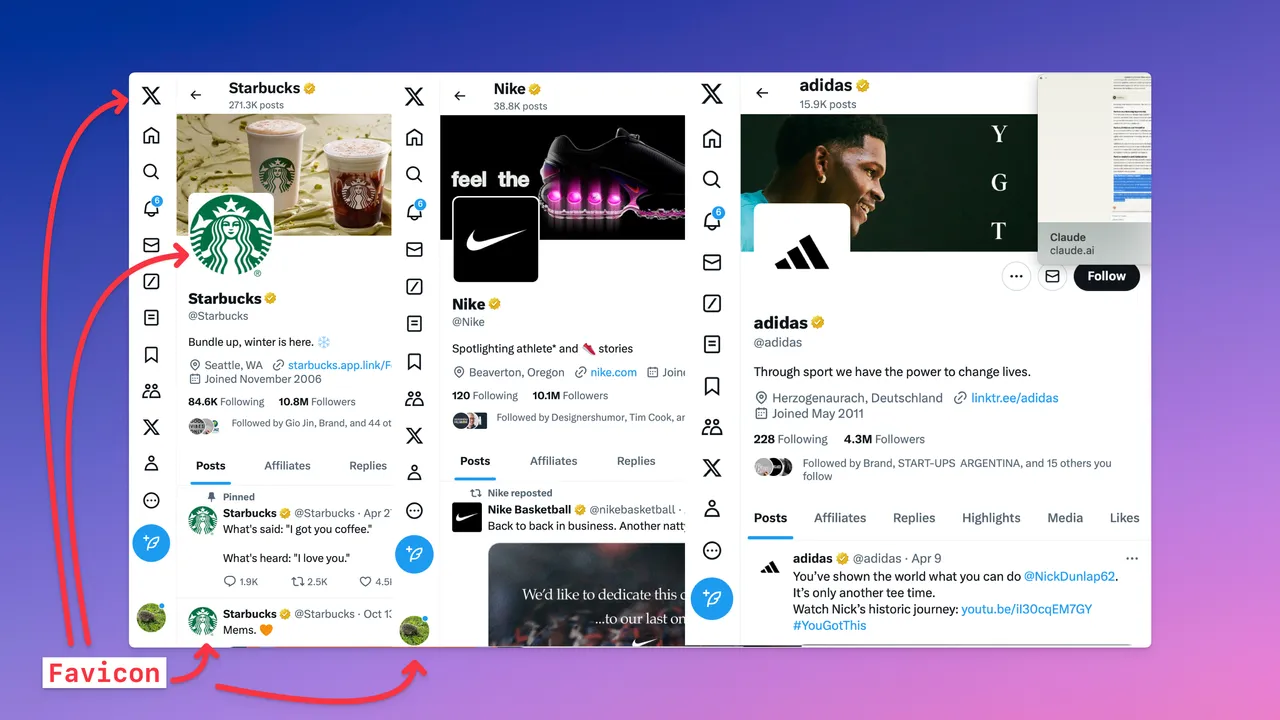
- Social Media Profiles
- Used as Avatars on various web applications
- etc
Wherever you have an online footprint, it’s important to have a Favicon at that touch-point.
Favicon file types
These are the currently supported Favicon file types - but we recommend PNG.
- Windows ICO: This was the original file type and is still used by designers. This file type can have multiple bit depths and resolutions.
- JPG: JPG files are not usually used for favicons, as they don’t have the same high-level quality as a PNG.
- SVG: SVG used to be an afterthought but has become very popular in the creative space. It was not widely supported on browsers, but things are moving in a positive direction. Browsers can also display GIFs as favicons, but they are hard to see. SVG files are known to deliver high-quality images without compromising the look, speed, or performance of the site.
- PNG: PNG files are very popular for creating favicons, as it’s a widely used file format used by creators. They are lightweight and load quickly. When using designs with transparent backgrounds, this is the format to use. It is my recommendation for most compatibility across pretty much everything online (including social media)
What size should I make my favicon
Favicon dimensions vary based on where they will be used. The traditional favicon size was 16x16 pixels (used for browser tabs). However in modern times Favicons are used in many places, and at many sizes.
The optimal favicon size can vary depending on its intended application. While the traditional 16x16 pixel favicon is widely recognized, there are instances where a larger size may be more appropriate:
- Browser Favicons: 16x16 pixels
- Taskbar Shortcut Icons: 32x32 pixels
- Desktop Shortcut Icons: 96x96 pixels
- Apple Touch Icons: 180x180 pixels
- WordPress Sizing: 512x512 pixels
- Social Media profile avatar: varies (e.g. Twitter: 400x400px)
This means that you have to design your Favicion (or Brand Icon) to work across these different sizes. The most important thing is that it must be square, and be legible across the various rendered sizes above.
Tip: Some Brands develop different designs optimized for different sizes (e.g. some designs will change stroke weights in their design for 16x16 vs 512x512 icon sizes). However my recommendation is to keep it simple and have one design used across all sizes.
Favicons should be Square
This means the final output is a square image - not that you have to make a square icon design.
You do this by placing your design or icon on a square canvas (in say Adobe Photoshop, Illistrator, etc) and then exporting for the web (I suggest) as a .png file.
A square image will work optimally across all the places it is shown.
Favicon Creation
As the first point of contact for your audience, it’s crucial to ensure that this diminutive icon captures the essence of your brand with precision and style.
Crafting a memorable favicon requires a keen eye for design and a deep understanding of your brand’s visual identity. Consider the following tips:
Simplicity is Key: Opt for a clean, minimalist design that captures the essence of your brand. Avoid cluttering the small canvas with excessive details.
Represent Your Brand: Ensure your favicon seamlessly aligns with your brand’s color scheme, aesthetic, and overall visual language. Consistency is paramount.
Avoid Text: Text-based favicons can quickly become illegible at small sizes. Instead, consider using initials or a simplified version of your logo.
Leverage the Right File Formats: SVG, PNG, and ICO file types offer the best quality and versatility for your favicon, ensuring it maintains its visual integrity across various platforms. However if you have to pick one, I recommend you choose PNG which is the most versatile and widely supported across applications, operating systems and websites.
Adaptive Design Considerations: Your favicon must be adaptable to various screen sizes and devices. Ensure that your favicon maintains its visual integrity and clarity across desktop, mobile, and tablet environments. This responsive approach demonstrates your brand’s commitment to providing an exceptional user experience.
Favicon Generators: Favicon generators can help streamline the process - however I personally would avoid these and focus on creating a great lasting design in professional design applications. The one thing they can help with is generating .ico files - but these days these are not necessarily required.
Remember, your favicon is a visual ambassador, a testament to your brand’s professionalism and attention to detail. By following these guidelines, you’ll elevate your online presence and leave a lasting impression on your audience.
Favicon Testing and Optimization
Before finalizing your favicon design, conduct thorough testing across different browsers, operating systems, and device types.
Evaluate the Favicon’s appearance on various background colors to ensure optimal visibility and clarity. This meticulous approach helps you identify and address any potential issues, ensuring your favicon delivers a consistently exceptional brand experience.
Embrace the Power of Your Favicon
Your Favicon is a powerful tool in your brand’s arsenal. By crafting a visually compelling and strategically placed Favicon, you can elevate your online presence, foster stronger brand recognition, and leave a lasting impression on your audience. Embrace the transformative potential of this diminutive icon and let it be the guiding light that showcases the brilliance of your brand.
Final thoughts - The Favicon’s Lasting Impact
A thoughtfully crafted Favicon is not just a technical requirement; it’s a strategic investment in your brand’s visual identity.
By following these guidelines and embracing the power of this diminutive icon, you can elevate your brand’s presence, foster deeper connections with your audience, and solidify your position as a leader in your industry.
Remember, your Favicon is often the first point of visual contact between your brand and your audience. Seize this opportunity to make a lasting impression and showcase the brilliance of your brand.
How can you use Favicons at Brandkit
Naturally you can store, organize and share your Favicons, and icons in Brandkit.
We also use your Favicon in your Brandkit Portal - so that is appears in the browser tabs and other places whenever a user visits your Brandkit. Secondly we typically prefer to use your Favicon as the main site logo in Mobile phone sizes.
Happy Branding :)
How to craft a great Favicon for your brand
Favicons are used as browser icons and in other locations like mobile phone home screens and social media accounts. They are a compact visual representation of your brand. This post covers how you can craft a great Favicon (or brand icon), including things like standard sizes, file formats and design principles you should consider.